We’re excited to announce a brand new update to our cloud-based rendering platform: Introducing Yulio Jump 2.0 for CET.
For those who aren’t familiar with Yulio Jump, Yulio Jump for CET is the go-to tool for contract furniture dealers to create fast, simple, stunning presentations in minutes directly from CET. With just a few clicks, you can transform your files into full immersive experiences and rendered images. And with Jump in your toolkit, you will be able to create renderings and visual experiences for every client and pitch with less time at the fraction of the cost.
Today, we’re pleased to share that Yulio Jump is now compatible with CET native lighting and HDR environment mapping! Having these new capabilities will help bring in more light to your spaces, add realism to your projects, and bring forth all the best parts of your design. Here’s a project that was rendered with the latest update - you can see the significant difference between our first version of Jump and Jump 2.0.
Rendered with Jump 1.0
Rendered with Jump 2.0
Top Tip: Don’t forget to explore these projects in full 360 - all you have to do is click on the title or the image.
And to all our current Jump users, don’t worry! While using this lighting model does require a basic knowledge of the CET lights extension, all the steps you need to take to render with Jump are all the same. All you have to remember is to select the correct option in the lighting model drop down.
One last announcement before we get into a high-level look at how to use the native CET lighting models and HDR environment mapping. On Thursday, October 14, 2021 at 2pm EST, our Client Success Manager will be hosting a webinar on Yulio Jump 2.0 for CET. So if you’re interested in learning more about Jump or would like to see these two updates in action, make sure to sign up - hope to see you there!
Now, let’s get into how these capabilities work.
How It Works: Native CET Lighting Model
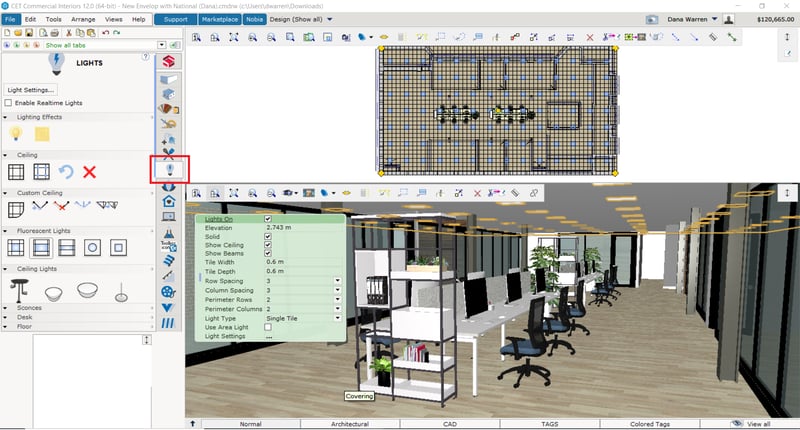
In order to use the CET Native Lighting model, you must first place lighting into your space using the free CET Lights extension. This can be anything from Fluorescent lighting, ceiling lights, sconces, desk and floor lighting from within the CET Lights extension.
The amount and type of light are going to change for every model you work on, below are recommended settings for what we have found works best through testing. Please note, this may need some adjusting depending on your space.

After you place your lights, head over to the Yulio Jump extension as normal and select the CET Native Lighting model to render.
How it Works: HDR Environment Mapping
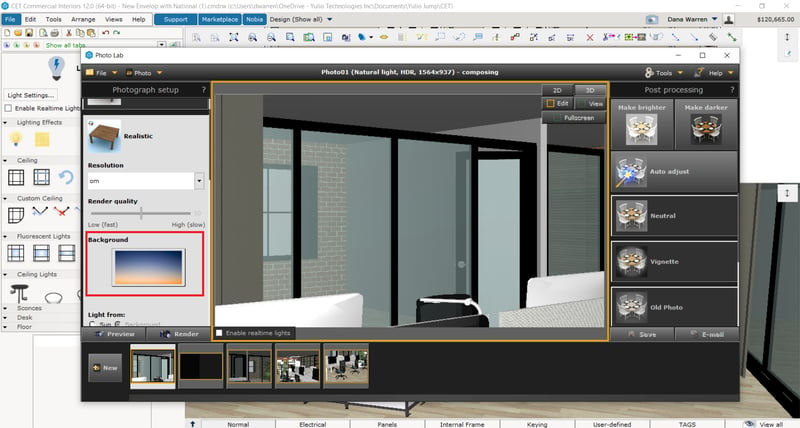
Adding an HDR background requires a few more steps, so we recommend heading directly over to our Knowledge Base article to get the step-by-step process on how to include it in your projects. But at a high level, you can add an HDR background environment by heading to PhotoLab using the Image Based Light setting. Under the Realistic menu, select the Background thumbnail image. This is where you can download any HDR images you wish to use for your project. From there, under the Image Based Light panel, click on the thumbnail to select which background environment you would like to use for your project.

Please note, if you have already created multiple scenes in PhotoLab for your project – you will need to go scene to scene to apply the HDR background to each scene. And to render an HDR environment with Yulio Jump, you must use one of the environment maps native in CET, importing your own will cause issues.
We recommend creating your first scene, applying the HDR background, and then creating the rest of your scenes in PhotoLab so the HDR environment gets auto-applied for you.
We hope you’re just as excited as we are about these new updates to Yulio Jump for CET. As always, if you’re looking for step-by-step tutorials on how to use our features, head over to our Knowledge Base to access all of our help articles. If you’re not a current Jump user and would like to get started - click here to schedule a time to chat with our team. We would be happy to show you a quick demo of our platform.