It’s no secret that troubles visualizing spaces and phrases like “I’m just not seeing it” are great barriers every design professional are far too familiar with. The process of communicating with clients from design intent to the actual build is perhaps the biggest challenge in any project. Not only do you, the designer, have to envision and build out both digital and physical models in unwavering accuracy and aesthetic excellence, knowing how to efficiently and effectively communicate your design to an audience unfamiliar with design concepts is also part of your responsibilities. And while traditional methods of visualization such as 2D renderings, architectural models, and floorplans are still valuable and crucial assets in any proposal or designer’s portfolio, these methods still leave room for misinterpretation and misunderstandings that could lead to costly mistakes and revisions.
Since the beginning, our core mission at Yulio is to build a platform from the ground up that will empower users to create stunning VR presentations for architecture and design professionals. We firmly believe that immersive technologies like virtual reality are a game-changer in the commercial design industry that will enable designers to communicate powerful proposals, gather specific and informed feedback, and eradicate any points of friction in sharing their visual story.
Over the years, we have continued to brainstorm as well as gather feedback from users such as yourself on other Yulio features for architecture and design to further work towards our goal of creating the best functional and powerful communication tool for immersive experiences. In today’s post, we’re compiling a list of must-have features any architectural VR project should have for an outstanding presentation.
.png?width=962&name=Yulio%20Jump%20A%20D%20funnel%20-%20Google%20Docs%20(2).png)
1. Yulio Jump
Yulio Jump is our cloud-based rendering platform that was born out of a constant pain point our users have communicated to us over the years.
Rendering is an unavoidable process any CAD user is well acquainted with. While it’s necessary to produce photorealistic and non-photorealistic images, depending on the project, the process can take anywhere from 4 hours to a few days to complete and can sometimes render a desktop inoperable.
We created Yulio Jump to help SketchUp and CET Designer users create content in a matter of minutes. And because our platform utilizes the cloud to render your projects, your computer will no longer slow down or lag when you’re rendering. Our rendering platform is perfect for when you’re looking to communicate initial design intent, how your design spatially works or showcase changes in between iterations just to name a few. Plus, you can always input our 17 Enhanced Material Tags for SketchUp to bring a greater degree of realism to your projects.

2. Floorplan Navigation
Especially for large design projects, Floorplan Navigation is an absolute must.
Imagine visiting a museum for the first time. The vast number of collections, exhibition areas and just the sheer size of the space can easily make one feel overwhelmed and unsure of where to start. Maps and floorplans play an important role in helping visitors feel anchored as well as a way to guide them through the whole experience to make sure they haven’t missed anything. It’s safe to say that floorplans are essential in orienting people in large physical spaces, however the same can be said for digital spaces too.
Much like walking through a museum in real life, visitors and clients can walk through and explore your fully immersive VR projects. Proper navigation is of utmost importance to help better orient them in the digital environment, which could sometimes be a little tricky to navigate at first. Plus, this feature allows your clients to jump from one part of a project to another, saving them the effort of moving past a number of scenes or navigational hotspots to get to an area they would like to explore further.
If anything, floorplans play an incredible role in digital experiences as designers oftentimes turn to virtual representations to share their vision for spaces that would be too large, impractical, or expensive to model. Especially with brand new concepts or a proposed redesign of a space, floorplans offer clients the ability to see how your project works holistically as well as see the different elements of your design quicker and much more efficiently.
3. Hotspots
Within our Yulio ecosystem, Hotspots are interactive trigger points that you can use to link your scenes together or to enrich your immersive experience. While we have previously done a comprehensive look into each hotspot and how to use them, we’ll give a quick overview of our Yulio hotspots, all of which are perfect for your architectural VR presentations.
Navigational Hotspots: For a seamless virtual tour-like experience, link your scenes together with Navigational Hotspots. By doing so, all your viewer has to do to explore your space further is to gaze and go (or in browser mode click and go) to reveal the next environment.
Text Hotspots: Text Hotspots are the easiest and sleekest way to add in information to communicate details to your experience visitors. There are countless ways to use Text Hotspots, such as offering answers to questions, including information specs, or describing a particular design choice. It’s an incredibly versatile feature and designers can use it in any way that best suits their needs.
Image Hotspots: To include add an image into your VR project, drag and drop an Image Hotspot. This feature allows you to add in still images into your scenes without interrupting your client’s immersive experience. It’s fantastic for showing alternatives to materials as well as any before and after shots you would like to include without needing to flip in and out of the VR experience.
Audio Hotspots: Record a welcome greeting, a message from the designer or any additional audio commentary with Audio Hotspots. This is great to verbally share key information and design details with sound stimulus. And especially for designers presenting to key stakeholders, Audio Hotspots allow the designer to maintain control and consistency of the conversation.
Video Hotspots: While this may be the latest addition to our line of Hotspots, Video Hotspots are well-loved in the design community. Not only can you utilize video assets already in your media library, but videos are also a great medium to share and explain your visual story in a concise and captivating way. With Basic Video Hotspots, link your videos from YouTube directly to your projects and impress your clients right within your immersive experience.

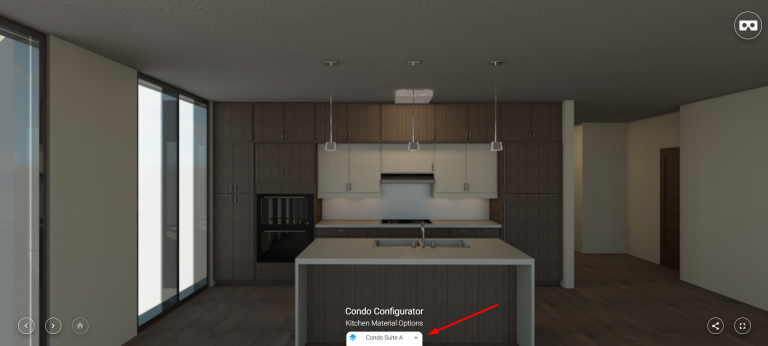
4. Scene Options
And last but certainly not least, Scene Options. While this feature may seem less familiar than our Hotspots or even our Yulio Collaborate platform, all designers using Yulio should be using Scene Options in their VR projects.
We created this feature specifically for designers looking to showcase a variety of options in a sleek and organized manner. With pitches and presentations, it’s generally good practice to come over-prepared rather than underprepared, especially in the domain of showing options and alternatives. Leaving what your design will look like up to your client’s imagination can get risky, especially when the end result doesn’t match their expectations. Asking clients to “picture this” could result in delays in completing the project, or even worse, cost you a bid.
With Scene Options, you can upload as many scene configuration alternatives as you would like where they can be found in a discreet tab at the bottom of your VR project. We designed Scene Options in this way to ensure you can have your scenes ready to go at your fingertips without causing any distractions in your experience. Plus, this keeps all your various options stored away, organized, and tidy, ensuring that all your client’s attention will be diverted solely to your design.
We hope that this brief overview of these 4 features will help you get started with our Yulio features for architecture and design - looking forward to seeing what you create!
For more information and guidance on starting your first VR design, check out our free online resource here. If you’re a Yulio user but have yet to add Yulio Jump to your account, what are you waiting for? Learn more about Yulio Jump for SketchUp to see how quick, simple and intuitive our platform is - get started today!