Today we’re pleased to announce our newest Yulio VR feature release: Text Hotspots! This feature lets you share more information right within your VR presentation!
Hotspots have always been the Yulio method of linking scenes in your VR designs. Previously, we’ve introduced Navigational Hotspots to allow you to virtually navigate your way through your scenes; then we released Audio Hotspots, where you can bring in the ambiance of an atmosphere or descriptions of design details to your scenes; now we’re launching Text Hotspots. Text Hotspots can be used for a number of functions such as describing design choices, offering answers to questions, or providing information about products used to create a design, all while still providing the most seamless VR experience possible for your clients.
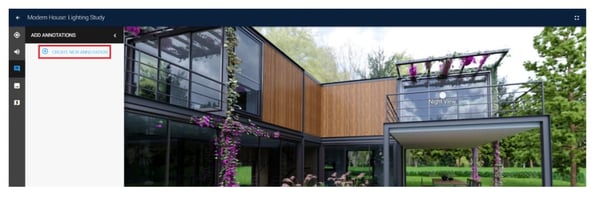
Text Hotspots are made up of 2 elements:
- Title (max. 140 characters) and visible at the top of the hotspot bubble
- Body Text (max. 140 characters)
Hotspots are triggered in both browser-mode (also called ‘fishtank’ mode) with the click of a button, or if you’re viewing in VR, you can simply trigger the hotspot by gazing at the hotspot icon placed within your scene. In Collaborate mode, hotspots are triggered by the presenter.
You can still make adjustments to the depth of the hotspot in the scene to make it appear closer or further away in 3D space just like our Navigational and Audio Hotspots, however, the text itself will adjust for readability depending on screen resolution.
Check out an example of text hotspots on our showcase here.
.png?width=600&name=1%20(1).png)

.jpg?width=600&name=4%20(1).jpg)
.jpg?width=600&name=5%20(1).jpg)
Some of the winning use cases from our user research:
- Consistent presentations, even when you’re not there. Including text hotspots in your design makes them part of the VR project and ensures the information will be consistent every time the design is viewed.
- Respond to feedback during iteration. Place a hotspot over an area a client had questions about, or where they requested changes, and call attention to exactly how you addressed their concerns
- Product Information in context. Annotate products within a design to showcase what makes them unique, all in visual context.
Beyond architecture and design related use cases, Yulio’s VR technology with text inside the experience also heralds the ability for product marketers to create next-generation virtual catalogs. Using their own mobile devices and a simple VR headset, buyers will be able to browse curated virtual environments triggering descriptions attached to products they’re interested in.
Text Hotspots are a part of the new wave of features that can truly enhance your scene and push your VR story forward to be told with consistency and precision without disrupting the immersive experience you’re providing for your clients.
This Yulio feature release is available immediately to all Yulio clients. To learn more and begin using them, visit our knowledge base. Or to try them out for yourself, sign up for our free 30-day trial with no obligation




.jpg?width=245&height=150&name=active-adult-beautiful-1799244%20(1).jpg)
